안녕하세요!
오늘은 포토샵과 일러스트레이터 어떤거 먼저 시작해야 되는지 물어보는 분들이 많아서
포토샵과 일러스트레이터의 활용방법과 차이점 등... 에 대해서 설명해드리려 합니다.
결론부터 말씀드리자면, 둘 다 쓰는게 좋고 당장 설치되어있는 프로그램부터 다뤄보시는게 좋으며,
둘다 없다면 사진편집은 포토샵, 그래픽디자인은 일러스트레이터 로 생각하고 결정해서 배우시면 좋습니다.
1.포토샵
포토샵은 비트맵 이미지입니다.

비트맵 이미지는 쉽게 설명해서 한개의 점으로 이뤄져 있는것입니다.
점들이 모여서 이미지를 보여주는것이고, 이 점들은 픽셀이라고도 하고 1920 x 1080이란 뜻은
가로 1920개의 픽셀과 세로 1080개의 픽셀로 이뤄진 이미지를 얘기합니다.

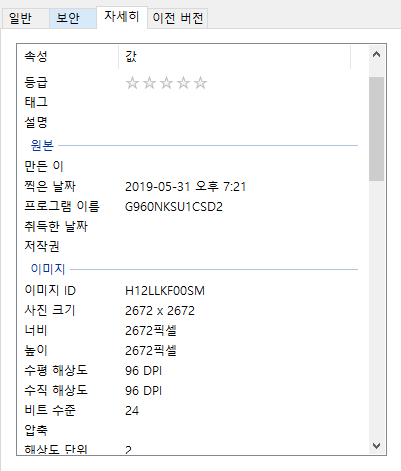
이미지 속성을 보시면 픽셀사이즈는 크기라고 생각하시면 되고, dpi 라는 부분은 선명함을 생각하시면 됩니다.
900x900 짜리 이미지를 9000x9000 이미지로 크기를 키울수 있지만, dpi를 키울 수 없으니 다 깨지게 됩니다.
픽셀이 크다고 선명한 이미지는 아니고, 픽셀이 크다면 큰 이미지는 맞습니다.
2.일러스트레이터
일러스트레이터는 벡터이미지입니다.

벡터이미지는 비트맵이미지와 달리 깨짐이 없는게 특징입니다.
쉽게 설명드리면, 모양과 선에 대한 형태로 이뤄지는것인데, 물감으로 그림그리는것이라 생각하면 됩니다.
이런 특색에 따라 일러스트레이터는 로고,그래픽디자인,포스터 등...에 사용이 많이 되는 편입니다.
일러스트레이터에서는 사진에 대한 편집이나 보정을 하기위해서 이미지트레이스를 시켜야합니다.
3.포토샵 vs 일러스트레이터

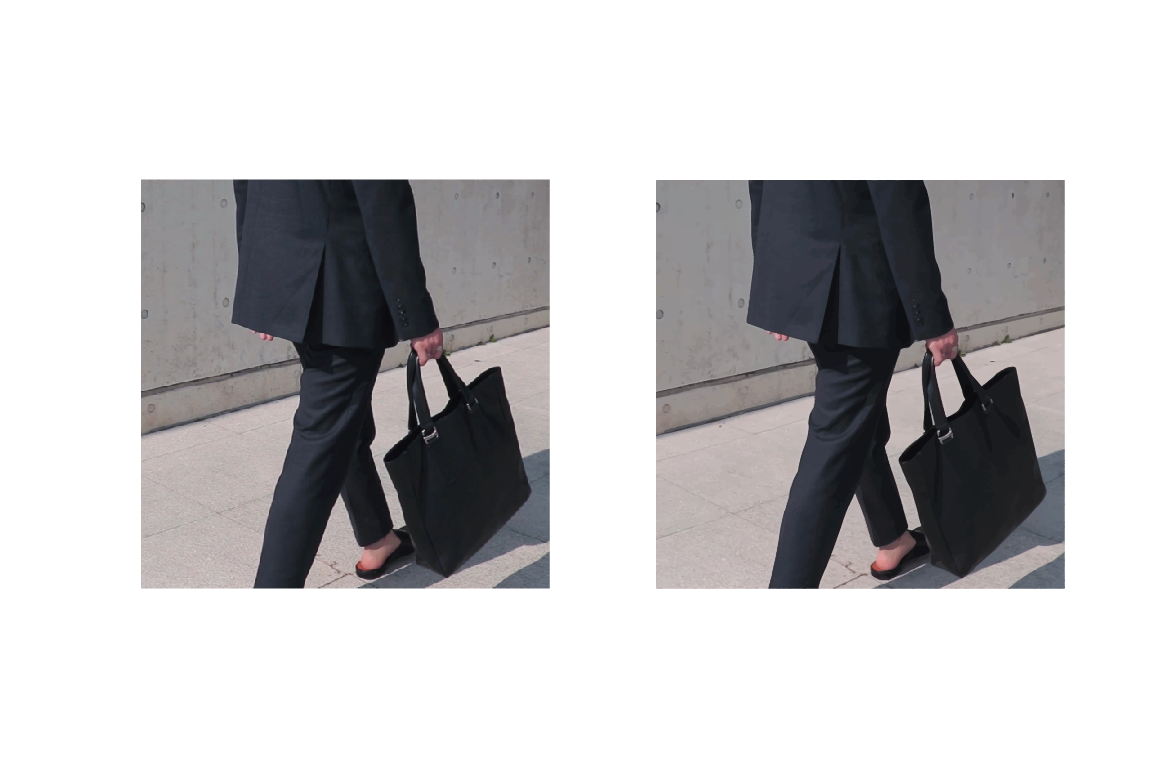
왼쪽은 비트맵이미지 이고 오른쪽은 벡터이미지 입니다.
사진을 일러스트레이터로 가져와서 이미지트레이스를 시킨 것으로 크게 봤을때는 큰 차이점은 못느낍니다.

*비트맵이미지*

*벡터이미지*
확대해서 보게 될경우 비트맵 이미지는 깨짐이 보이지만 색표현력이 현실적입니다.
하지만 벡터이미지는 이미지 깨짐은 없지만 색표현력이 사실적이지 않고, 사진과 가장 유사한 색상을 가지고
그림을 그린것과 같은 느낌을 받을 수 있습니다.
1) 포토샵 활용
쓰기 나름이겠지만, 포토샵 활용도는 주로 사진편집보정에 있습니다.


*왼쪽 : 보정전 오른쪽 : 보정후
이렇게 사진을 가지고 편집 보정하는데에 있어서는 포토샵이 좋습니다.
단순히 사진 편집 뿐만 아니라 사진을 가지고 할 수 있는건 다양하게 많이 있습니다.


카드뉴스 제작하거나 할때도 사용이 가능하며, 상품상세페이지를 제작하거나 할때도 사용이 가능합니다.
요즘 트렌드인 유투브 썸네일 제작에도 사용하기 편하고, 기능이 너무 많기에 작업에 맞춰 활용하기 나름인것 같습니다.
2) 일러스트레이터 활용
일러스트레이터는 역시나 그림을 그리는데 최적화 되어있어서, 로고, 포스터, 일러스트 그리는데 있어서 좋습니다.

이런식으로 로고나 명함에 들어갈 심볼을 만들기 편하게 되어있습니다.
명함이나 로고 만드는데 있어서 대개 일러스트레이터를 사용합니다.


포스터 제작에도 편리하게 사용할 수 있습니다.
3)결론
예시를 보시게 되시면 포토샵은 사진을 가지고 활용한 그래픽디자인 작업물이고
일러스트레이터는 물감을 가지고 그림을 그린듯한 그래픽디자인 작업물이라는 느낌을 받으실 수 있을것 같습니다.
두 프로그램을 디자인 하기에 더 편한용도에 따라 활용하면서 사용하는것이 가장 좋은듯 합니다.
예를들어 카드뉴스를 사진이 들어가지 않는 인포그래픽으로 제작한다고 하면 일러스트레이터가 더 편하겠죠.
사진을 배경으로 텍스트로 위에 꾸미는 형식으로 제작을 한다면 포토샵이 더편하게 작업이 가능합니다.
사진작업도 일러스트레이터에서 어느정도 가능한 부분이 있고 그림작업도 포토샵에서 할 수 있습니다.
결론적으로는 두가지 프로그램을 다 사용하는것이 좋으며, 처음 시작하는 단계라면
사진과 관련된 작업이 많다면 포토샵 그림과 관련된 작업이 많다면 일러스트레이터를 선택하시는게 편하실듯 합니다.
'Graphic Design' 카테고리의 다른 글
| 포토샵 간단보정 꿀팁 티안나게 하는 방법! (0) | 2019.07.17 |
|---|---|
| 01. 간단 포토샵 효과 블렌딩모드 곱하기(Multiply) 응용! 벽에 낙서효과내기 (0) | 2019.07.13 |
| 명함디자인 제작시에 알아두면 좋은 팁! 제작방법 (0) | 2019.07.07 |
| 폰트검색시에 유용한 사이트-my fonts (0) | 2017.06.17 |
| 일러스트레이터 벡터 아이콘 참고 사이트. (0) | 2017.06.04 |



